Last Updated on July 29, 2018
Hi and welcome to another tutorial from Codingdemos, today you will learn about Android TextView animation and how you can animate text changes inside TextView.

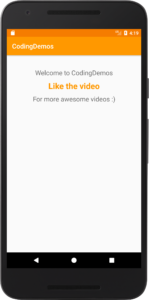
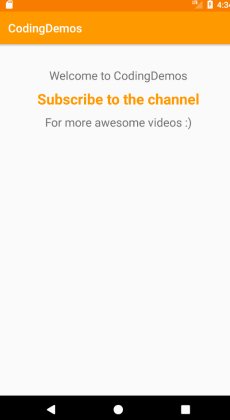
By the end of this tutorial, you will have an app that looks like this. (Large preview)
You will be using a 3rd party library called FadingTextView to help you make this smooth TextView animation.
In this tutorial we will be using the following:
– Android studio version 3.0.1
– Android emulator Nexus 5X with API 26
– Minimum SDK API 16
1- Open up Android Studio and open any project that you have in your computer.

Create new Android Studio project or open existing project. (Large preview)
2- Open up build.gradle (module:app) and add the library in the dependencies.
implementation 'com.tomer:fadingtextview:2.5'
3- Next you need to open up build.gradle (Project) and add Jcenter because this library is available through it.
allprojects {
repositories {
google()
jcenter()
}
}
4- Now sync your project by clicking on Sync Now.

Android studio sync project. (Large preview)
5- Open up colors.xml file to change the colors of the main app.
< color name="colorPrimary">#FF9800< /color>
< color name="colorPrimaryDark">#F57C00< /color>
< color name="colorAccent">#4CAF50< /color>
6- Build and run the app to see the new colors.

New colors for the app. (Large preview)
7- Open strings.xml file and add a string array.
< string-array name="text">
< item>Like the video< /item>
< item>Subscribe to the channel< /item>
< /string-array>
You will be using this string array later with FadingTextView to show text animation.
8- Open up activity_main.xml file and add FadingTextView.
< com.tomer.fadingtextview.FadingTextView
android:id="@+id/fadingText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:texts="@array/text"
app:timeout="500"/>
Here you are using app:texts to reference the string array which you have created earlier so that it appears inside FadingTextView, then you use app:timeout which represent the amount of time in milliseconds that each text is visible.
9- Build and run the app to see the output.

Android textview animation. (Large preview)
10- Let’s customize the layout to include other TextViews as well like this.
< TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:gravity="center"
android:text="Welcome to CodingDemos"
android:textSize="20sp" />
< TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="For more awesome videos :)"
android:textSize="20sp" />
11- Build and run the app to see the result.

FadingTextView with other TextViews. (Large preview)
12- Now let’s customize the appearance of FadingTextView by increasing text size, changing the text color, make it bold as well as add some margin from top and bottom.
< com.tomer.fadingtextview.FadingTextView
android:id="@+id/fadingText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:gravity="center"
android:textColor="@color/colorPrimary"
android:textSize="25sp"
android:textStyle="bold"
app:texts="@array/text"
app:timeout="500" />
13- Build and run the app to see the result.

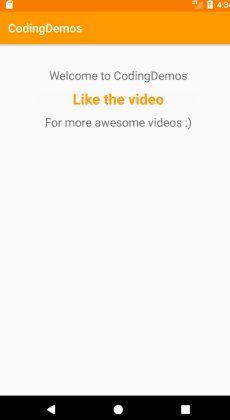
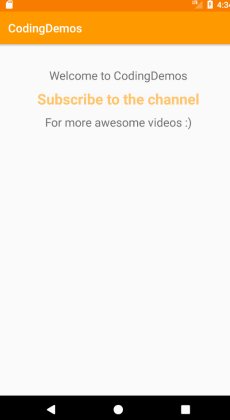
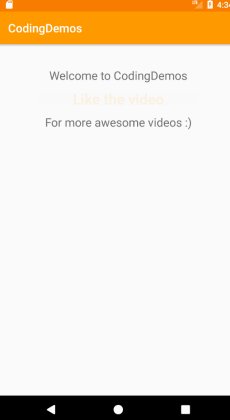
Now you can see Android text animation effect. (Large preview)
14- Here is the full code for activity_main.xml file.
< ?xml version="1.0" encoding="utf-8"?>
< LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.codingdemos.codingdemos.MainActivity">
< TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:gravity="center"
android:text="Welcome to CodingDemos"
android:textSize="20sp" />
< com.tomer.fadingtextview.FadingTextView
android:id="@+id/fadingText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:gravity="center"
android:textColor="@color/colorPrimary"
android:textSize="25sp"
android:textStyle="bold"
app:texts="@array/text"
app:timeout="500" />
< TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="For more awesome videos :)"
android:textSize="20sp" />
< /LinearLayout>
15- I hope you find this tutorial helpful and if you have any question please post them in the comment below.

Hey, what should I do If I want to stop the animation after one go.
Hi, I’m not really sure if the library have a way to stop the animation
Very nice tutorial Sir