Last Updated on August 19, 2018
Hello and welcome to another tutorial from Codingdemos, today you will learn how you can use custom Android loading view instead of the usual Android ProgressDialog as an indicator to your user(s) that you are trying to load something.

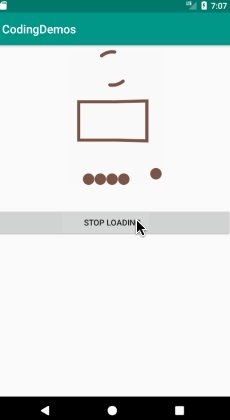
By the end of this tutorial, you will have an app that looks like this. (Large preview)
In this tutorial you will be using a 3rd party library called Loading to create those cool Android loading view animations.
In this tutorial we will be using the following:
– Android studio version 3.0.1
– Android emulator Nexus 5X with API 26
– Minimum SDK API 16
1- Open up Android Studio and open any project that you have in your computer.

Create new Android Studio project or open existing project. (Large preview)
2- Open up build.gradle (module:app) and add the library in the dependencies.
implementation 'com.victor:lib:1.0.4'
3- Now sync your project by clicking on Sync Now.

Android studio sync project. (Large preview)
4- Open up colors.xml file to change the colors of the main app.
< color name="colorPrimary">#009688< /color>
< color name="colorPrimaryDark">#00796B< /color>
< color name="colorAccent">#795548< /color>
5- Build and run the app to see the new colors.

Changed the colors of the app. (Large preview)
Adding Android loading spinner view
6- Open up activity_main.xml file and add the following code.
< com.victor.loading.rotate.RotateLoading
android:id="@+id/rotateloading"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center"/>
< Button
android:id="@+id/btnLoading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Start loading" />
Here you have added RotateLoading which looks like Android loading spinner, you have set the width and height to 80dp and you set it’s position to be in the center.
You have added Android Button with a label Start loading, this button will be used to start and stop the loading animation.
7- Open up MainActivity.java file, inside this file you will initialize and reference rotateloading and btnLoading like this.
Button loading = findViewById(R.id.btnLoading);
RotateLoading rotateLoading = findViewById(R.id.rotateloading);
8- Now you want to start/stop loading spinner every time you tap on loading button, so you need to call SetOnClickListener like this.
loading.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(rotateLoading.isStart()){
rotateLoading.stop();
}else{
rotateLoading.start();
}
}
});
Here you would check the status of Android loading spinner whether it’s started or not and act upon it.
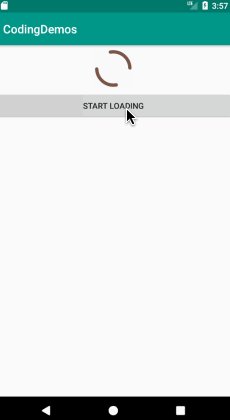
9- Now build and run the app to see the result.

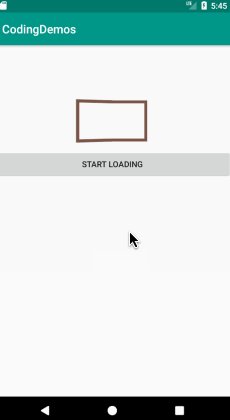
Showing Android loading spinner. (Large preview)
10- There is an issue with the loading spinner which is we can’t actually see it 
app:loading_color="@color/colorAccent"
Here you’ve set the color of Android loading spinner to the app accent color.
11- Now build and run the app to see the output.

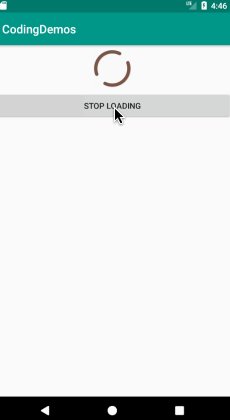
Changed the color of Android loading spinner. (Large preview)
12- If you’ve noticed there is another issue with the Button, when tapping on it to start/stop loading spinner the Button label doesn’t change which is not user friendly.
13- Open up MainActivity.java file and modify Button OnClickListener to include the following code.
if(rotateLoading.isStart()){
rotateLoading.stop();
loading.setText("Start loading");
}else{
rotateLoading.start();
loading.setText("Stop loading");
}
14- Now build and run the app.

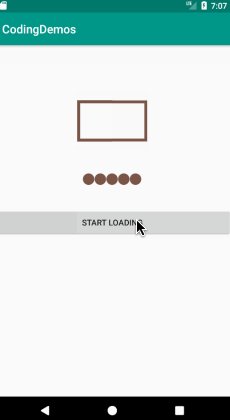
Button showing correct label after taps. (Large preview)
Adding Android loading view with book like animation
15- Let’s modify activity_main.xml file to include book loading animation.
< com.victor.loading.book.BookLoading
android:id="@+id/bookloading"
android:layout_width="150dp"
android:layout_height="100dp"
android:layout_gravity="center" />
Here you’ve set the width and height to 150dp & 100dp and put it in the center of the screen.
16- Open up MainActivity.java file, here you need to initialize and reference book loading animation.
BookLoading bookLoading = findViewById(R.id.bookloading);
17- Now you need to modify Button OnClickListener to include the code for starting/stopping loading book animation like this.
if(rotateLoading.isStart() && bookLoading.isStart()){
rotateLoading.stop();
bookLoading.stop();
loading.setText("Start loading");
}else{
rotateLoading.start();
bookLoading.start();
loading.setText("Stop loading");
}
18- Build and run the app to see the result.

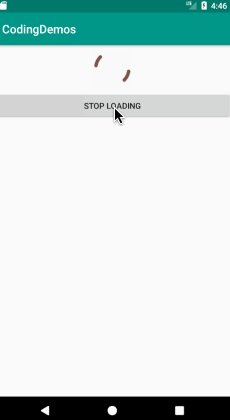
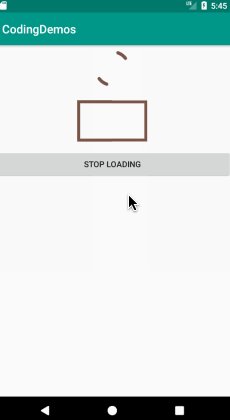
Showing Android book loading indicator. (Large preview)
19- You can change the color of the book loading animation to any colors that you like by adding the colors name & codes inside colors.xml file like this.
< color name="book_loading_background">#FAFAFA< /color>
< color name="book_loading_book">#795548< /color>
< color name="book_loading_page">#FAFAFA< /color>
20- Now build and run the app to see the changes.

Showing Android book loading animation. (Large preview)
Adding Android loading view with dots like animation
21- Open up activity_main.xml file and add the following code.
< com.victor.loading.newton.NewtonCradleLoading
android:id="@+id/newton_cradle_loading"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_gravity="center" />
Here you’ve set it’s height to 100dp and you set the position to be in the center.
22- Now open up MainActivity.java to initialize and reference the view as well as to start the loading animation.
NewtonCradleLoading newtonCradleLoading = findViewById(R.id.newton_cradle_loading);
23- Modify the code for Button’s OnClickListener to include the start/stop dots loading animation like this.
if(rotateLoading.isStart() && bookLoading.isStart() && newtonCradleLoading.isStart()){
rotateLoading.stop();
bookLoading.stop();
newtonCradleLoading.stop();
loading.setText("Start loading");
}else{
rotateLoading.start();
bookLoading.start();
newtonCradleLoading.start();
loading.setText("Stop loading");
}
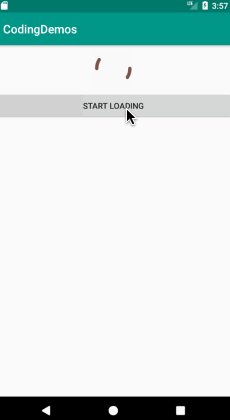
24- Build and run the app to see the result.

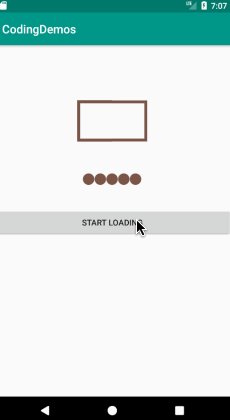
Showing Android dots loading indicator. (Large preview)
25- The dots are visible on the screen but it’s difficult to see them because of the color, you can change the color by opening MainActivity.java file and add the following code.
newtonCradleLoading.setLoadingColor(Color.parseColor("#795548"));
26- Now build and run the app to see it.

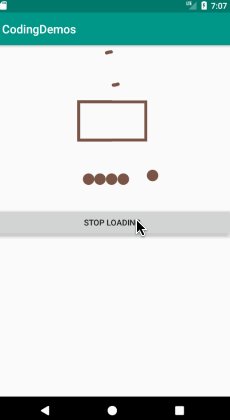
Changed the colors of dots loading indicator. (Large preview)
27- Here is the full code for activity_main.xml file.
< ?xml version="1.0" encoding="utf-8"?>
< LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.codingdemos.codingdemos.MainActivity">
< com.victor.loading.rotate.RotateLoading
android:id="@+id/rotateloading"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center"
app:loading_color="@color/colorAccent" />
< com.victor.loading.book.BookLoading
android:id="@+id/bookloading"
android:layout_width="150dp"
android:layout_height="100dp"
android:layout_gravity="center" />
< com.victor.loading.newton.NewtonCradleLoading
android:id="@+id/newton_cradle_loading"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_gravity="center" />
< Button
android:id="@+id/btnLoading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Start loading" />
< /LinearLayout>
28- Here is the full code for MainActivity.java file.
package com.codingdemos.codingdemos;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import com.victor.loading.book.BookLoading;
import com.victor.loading.newton.NewtonCradleLoading;
import com.victor.loading.rotate.RotateLoading;
public class MainActivity extends AppCompatActivity {
Button loading;
RotateLoading rotateLoading;
BookLoading bookLoading;
NewtonCradleLoading newtonCradleLoading;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
loading = findViewById(R.id.btnLoading);
rotateLoading = findViewById(R.id.rotateloading);
bookLoading = findViewById(R.id.bookloading);
newtonCradleLoading = findViewById(R.id.newton_cradle_loading);
newtonCradleLoading.setLoadingColor(Color.parseColor("#795548"));
loading.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(rotateLoading.isStart() && bookLoading.isStart() && newtonCradleLoading.isStart()){
rotateLoading.stop();
bookLoading.stop();
newtonCradleLoading.stop();
loading.setText("Start loading");
}else{
rotateLoading.start();
bookLoading.start();
newtonCradleLoading.start();
loading.setText("Stop loading");
}
}
});
}
}
29- I hope you find this tutorial helpful and if you have any question please post them in the comment below.

I get following errors, I think I could not make out where to add code in MainActivity.java file:_
app/src/main/java
com/example/android/toast/MainActivity.java
error: expected
error: illegal start of type
error: ‘)’ expected
error: ‘;’ expected
error: invalid method declaration; return type required
error: ‘;’ expected
error: ‘;’ expected
error: illegal start of type
error: ‘;’ expected
error: reached end of file while parsing
can you help?
Hi, how did you get these errors? Did you follow the steps in the tutorial?
Thanks!
Hello,
I got this error I can’t understand why:
> Could not resolve com.victor:lib:1.0.4.
> Could not get resource ‘https://jcenter.bintray.com/com/victor/lib/1.0.4/lib-1.0.4.pom’.
> Could not GET ‘https://jcenter.bintray.com/com/victor/lib/1.0.4/lib-1.0.4.pom’.
> sun.security.validator.ValidatorException: PKIX path building failed: sun.security.provider.certpath.SunCertPathBuilderException: unable to find valid certification path to requested target
Hi ezzine, I found out that Jcenter shut down their service where this library is being hosted on. That’s the reason you experience that error. The issue has been raised by another person but there was no reply from the library developer.