Last Updated on August 21, 2023
Hello and welcome to another tutorial from Codingdemos, today you will learn how to use Android AutoCompleteTextview. This AutoCompleteTextview view allows you to shows a dropdown list of text as you type inside this EditText. Let’s open Android Studio and build the app 🙂

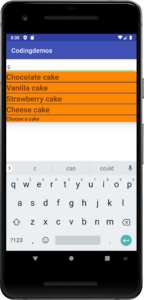
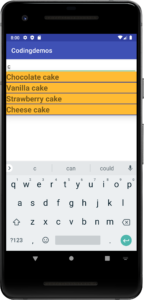
By the end of this tutorial, you will have an app that looks like this. (Large preview)
In this tutorial we will be using the following:
Android Studio version 4.1.2
Minimum SDK API 23
1- Open Android Studio.

Android studio 4.1.2 welcome screen. (Large preview)
2- Next, open activity_main.xml file, and add the Android autocompletetextview.
< AutoCompleteTextView android:id="@+id/autoCompleteTextView" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />
3- Now open strings.xml file, and add the array that will populate the Android autocompletetextview dropdown.
< string-array name="sweets">
< item>Chocolate cake< /item>
< item>Vanilla cake< /item>
< item>Strawberry cake< /item>
< item>Cheese cake< /item>
4- Open MainActivity.java file, declare and initialize the android autocompletetextview and it’s data. First will declare and initialize android autocomplete edittext.
AutoCompleteTextView autoCompleteTextView = autoCompleteTextView = findViewById(R.id.autoCompleteTextView);
5- You declare and initialize the adapter used to hold the android autocompletetextview dropdown data.
ArrayAdapter arrayAdapter = new ArrayAdapter(MainActivity.this,
android.R.layout.simple_list_item_1, getResources().getStringArray(R.array.sweets));
6- Finally, you will need to connect the autocompletetextview with the arrayadapter so that the data will appear in the autocompletetextview dropdown.
autoCompleteTextView.setAdapter(arrayAdapter);
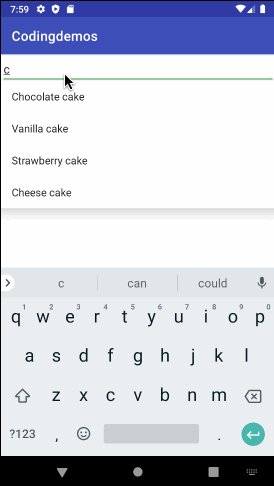
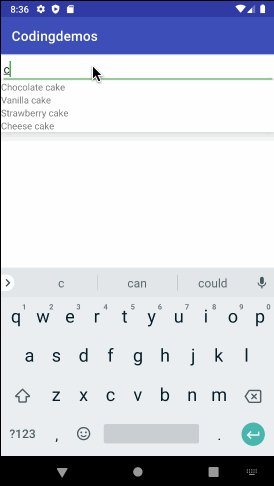
7- Build and run the app to see the output.

Android autofill example showing list of deserts. (Large preview)
Customizing Android autoCompleteTextview
In this section, you will learn few things on how to customize the style of the autocomplete dropdown.
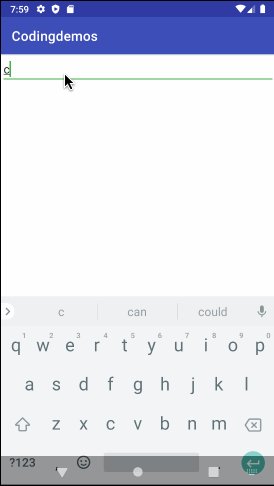
8- Currently, you need to key in multiple characters in order to see the autocompletetextview dropdown. Let’s customize that so that you can see the dropdown result appears after key in a single character. Add the following code inside autocompletetextview.
android:completionThreshold="1"
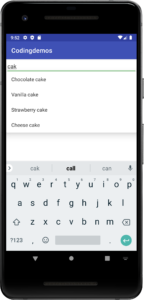
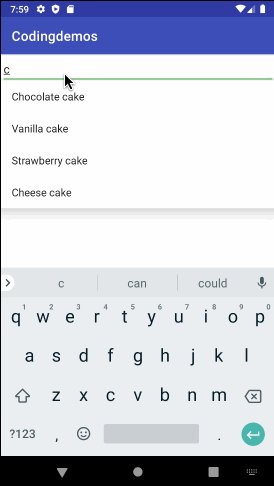
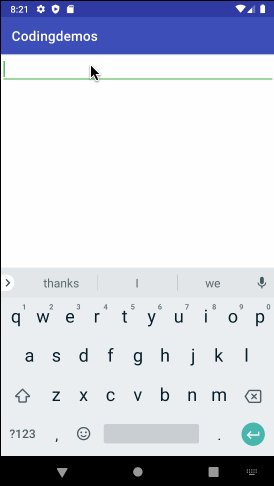
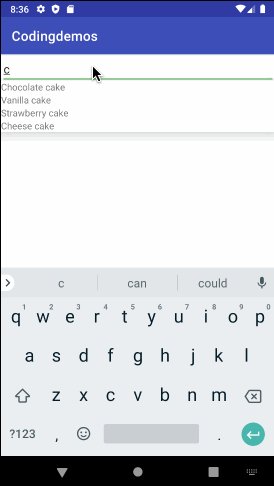
9- Build and run the app to see how it looks.

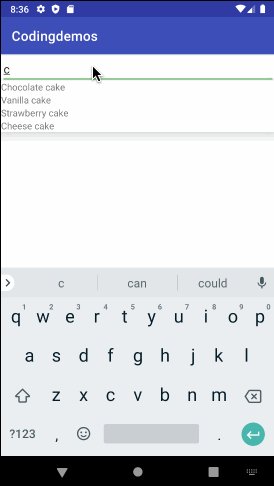
Android autocompletetextview dropdown appears with a single character input. (Large preview)
10- You can set a hint for AutoCompleteTextView which will appears in the autocomplete text dropdown. You can add the following code inside AutoCompleteTextView.
android:completionHint="Choose a cake"
11- Let’s build and run the app to see the result.

Added a hint to autocompletetextview dropdown. (Large preview)
12- You can change the background color of the dropdown list as well. Let’s do it by adding the following code inside AutoCompleteTextView.
android:popupBackground="@android:color/holo_orange_light"
13- Build and run the app to see the background color.

Changed the background color of the autocompletetextview dropdown. (Large preview)
Create an Android autocompletetextview custom adapter
In this section, you will learn how to create a custom adapter. This will allow you to customize the autocompletetextview dropdown style’s appearance in terms of text size and color.
14- Create an XML layout file, and name it layout_item_autocomplete.
< ?xml version="1.0" encoding="utf-8"?>
< LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical">
< /LinearLayout>
15- Next you need to add an Android TextView. This Textview will be used to show the title of the item in the dropdown list.
< TextView android:id="@+id/tvCustom" android:layout_width="match_parent" android:layout_height="wrap_content" />
16- Now open again the MainActivity.java file, here you need to make a slight change in the adapter so that you can use layout_item_autocomplete as the layout instead of android.R.layout.simple_list_item_1.
ArrayAdapter arrayAdapter = new ArrayAdapter(MainActivity.this,
R.layout.layout_item_autocomplete, getResources().getStringArray(R.array.sweets));
17- Build and run the app to see the new layout.

Android autocomplete custom adapter crash while trying to key in a character. (Large preview)
18- The reason the app crashed in step 13 was that in the custom layout, you have an Android TextView, but you didn’t include the view’s ID inside the adapter. Here is the crash log from Android Studio’s Logcat.
java.lang.IllegalStateException: ArrayAdapter requires the resource ID to be a TextView
19- You can fix that crash by adding the TextView inside the adapter.
ArrayAdapter arrayAdapter = new ArrayAdapter(MainActivity.this,
R.layout.layout_item_autocomplete, R.id.tvCustom, getResources().getStringArray(R.array.sweets));
20- Now build and rerun the app.

Android autocompletetextview custom adapter. (Large preview)
21- Let’s increase the text size so that it looks bigger and set the text style to be bold. Add the following code inside layout_item_autocomplete.xml file.
android:textSize="24sp"
android:textStyle="bold"
22- Build and run the app to see the output.

Custom autocompletetextview adapter in Android. (Large preview)
23- Did you notice that the text inside the autocomplete dropdown appears to be close to each other? Let’s fix that by adding a separator line view inside layout_item_autocomplete.xml file.
< View android:layout_width="match_parent" android:layout_height="2dp" android:background="@color/colorPrimaryDark" />
24- Now build and run the app.

Custom autocompletetextview adapter with line separator. (Large preview)
25- Here is the full code for activity_main.xml file.
< ?xml version="1.0" encoding="utf-8"?>
< androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity">
< AutoCompleteTextView android:id="@+id/autoCompleteTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:completionHint="Choose a cake" android:completionThreshold="1" android:popupBackground="@android:color/holo_orange_light" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />
< /androidx.constraintlayout.widget.ConstraintLayout>
26- Here is the full code for MainActivity.java file.
package com.codingdemos.codingdemos;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
AutoCompleteTextView autoCompleteTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
autoCompleteTextView = findViewById(R.id.autoCompleteTextView);
ArrayAdapter arrayAdapter = new ArrayAdapter(MainActivity.this,
R.layout.layout_item_autocomplete, R.id.tvCustom, getResources().getStringArray(R.array.sweets));
autoCompleteTextView.setAdapter(arrayAdapter);
}
}
27- I hope you find this tutorial helpful, and if you have any questions, please post them in the comment below.
