Last Updated on August 13, 2018
Hello and welcome to another tutorial from Codingdemos, in this tutorial you will learn how to customize Android Toast message to something more colorful by including color and icon. This will make Android Toast more interactive and less boring 🙂

By the end of this tutorial, you will have an app that looks like this. (Large preview)
You will be using a 3rd party library called Toasty to help you make custom Android Toast.
In this tutorial we will be using the following:
– Android studio version 3.0.1
– Android emulator Nexus 5X with API 26
– Minimum SDK API 16
1- Open up Android Studio and open any project that you have in your computer.

Create new Android Studio project or open existing project. (Large preview)
2- Open up build.gradle (module:app) and add the library in the dependencies.
implementation 'com.github.GrenderG:Toasty:1.3.0'
3- Next you need to open up build.gradle (Project) and add Maven because this library is available through it.
allprojects {
repositories {
google()
maven { url "https://jitpack.io" }
}
}
4- Now sync your project by clicking on Sync Now.

Android studio sync project. (Large preview)
5- Open up colors.xml file to change the colors of the main app.
< color name="colorPrimary">#9C27B0< /color>
< color name="colorPrimaryDark">#7B1FA2< /color>
< color name="colorAccent">#009688< /color>
6- Build and run the app to see the new colors.

Changed colors of the app. (Large preview)
7- Open up activity_main.xml file, in this file you need to add Android TextView, Spinner and 6 Buttons.
8- First you need to add a TextView and a Spinner.
< TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Choose Toast text size"
android:textSize="18sp" />
< Spinner
android:id="@+id/spToastSize"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp" />
The TextView have a label that says (Choose Toast text size), below it there is a Spinner which have a margin bottom of (20dp). This Spinner will be use to change the text size of Android Toast message.
9- Next you need to add those 6 Android Buttons.
< Button
android:id="@+id/btnNormalToast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Normal toast" />
< Button
android:id="@+id/btnErrorToast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Error toast" />
< Button
android:id="@+id/btnWarningToast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Warning toast" />
< Button
android:id="@+id/btnSuccessToast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Success toast" />
< Button
android:id="@+id/btnInfoToast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Info toast" />
< Button
android:id="@+id/btnIconToast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Toast with icon" />
The function of these buttons are to show different types of custom Toast messages.
10- Now open up MainActivity.java, here you need to reference those views that you’ve created them earlier inside the xml file.
Spinner toastSize = findViewById(R.id.spToastSize);
Button normalToast = findViewById(R.id.btnNormalToast);
Button errorToast = findViewById(R.id.btnErrorToast);
Button warningToast = findViewById(R.id.btnWarningToast);
Button successToast = findViewById(R.id.btnSuccessToast);
Button infoToast = findViewById(R.id.btnInfoToast);
Button iconToast = findViewById(R.id.btnIconToast);
11- Next you need to implement View.OnClickListener by changing class declaration to the following.
public class MainActivity extends AppCompatActivity implements View.OnClickListener
The reason you do it is because you have multiple Android Buttons which you need to make them clickable by using OnClickListener, which is easier and less code involve comparing with the other way of having to override OnClickListener for those 6 Buttons.
Now Android Studio will complain by showing red line below View.OnClickListener telling you to implement the required method (OnClick), so just do it and the code will look like this.
package com.codingdemos.codingdemos;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.Spinner;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
Spinner toastSize;
Button normalToast;
Button errorToast;
Button warningToast;
Button successToast;
Button infoToast;
Button iconToast;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toastSize = findViewById(R.id.spToastSize);
normalToast = findViewById(R.id.btnNormalToast);
errorToast = findViewById(R.id.btnErrorToast);
warningToast = findViewById(R.id.btnWarningToast);
successToast = findViewById(R.id.btnSuccessToast);
infoToast = findViewById(R.id.btnInfoToast);
iconToast = findViewById(R.id.btnIconToast);
}
@Override
public void onClick(View view) {
}
}
12- First you need to initialize an array to hold the Spinner’s data and you need an ArrayAdapter.
String[] toastTxtSize = {"14", "16", "18", "20", "22", "24", "26"};
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this
, android.R.layout.simple_spinner_dropdown_item, toastTxtSize);
toastSize.setAdapter(adapter);
13- Now build and run the app to see Spinner.

Android Spinner showing Toast message text sizes. (Large preview)
14- Next you need to call setOnClickListener for all Buttons like this.
normalToast.setOnClickListener(this);
errorToast.setOnClickListener(this);
warningToast.setOnClickListener(this);
successToast.setOnClickListener(this);
infoToast.setOnClickListener(this);
iconToast.setOnClickListener(this);
15- Inside override onClick method is where you will be showing different types of Android Toast messages based on the Button that was clicked on. Since we have lots of Buttons, so you will be using Switch statement.
switch (view.getId()) {
case R.id.btnNormalToast:
break;
case R.id.btnErrorToast:
break;
case R.id.btnWarningToast:
break;
case R.id.btnSuccessToast:
break;
case R.id.btnInfoToast:
break;
case R.id.btnIconToast:
break;
}
Android Toasty normal Toast message
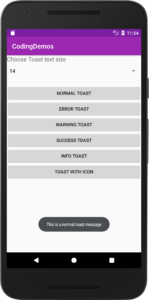
16- You will start with the first case, here you will use Toasty to show normal/standard Android Toast message.
Toasty.normal(MainActivity.this, "This is a normal toast message", Toast.LENGTH_SHORT).show();
Here you call Toasty and you choose (normal) as the type of the Toast message, then you pass the current context which is (MainActivity.this), the actual message that will appear in the screen, the length of the message and finally you call show() to see Android Toast message when you tap on the Button.
17- Now build and run the app to see the output.

Showing Android Toasty normal toast message. (Large preview)
Android Toasty error Toast message
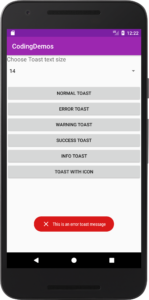
18- Let’s work on showing (Error toast message) by adding the following code.
Toasty.error(MainActivity.this, "This is an error toast message",
Toast.LENGTH_SHORT, true).show();
Here you call Toasty and you choose (error) as the type of the Toast message, then you pass other values as usual like in the previous type. The only thing that is different from (normal) type is the boolean value (true), this boolean value is use to determine whether you want to show an icon along with the toast message or not.
19- Build and run the app to see the changes.

Showing Android Toasty error toast message. (Large preview)
Android Toasty warning Toast message
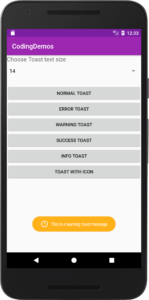
20- Now you need to show (Warning toast message) like this.
Toasty.warning(MainActivity.this, "This is a warning toast message",
Toast.LENGTH_SHORT, true).show();
Here you call Toasty and you choose (warning) as the type of the Toast message and the rest of the values are the same.
21- Build and run the app to see warning toast message.

Showing Android Toasty warning toast message. (Large preview)
Android Toasty success Toast message
22- You can show (Success toast message) like this.
Toasty.success(MainActivity.this, "This is a success toast message",
Toast.LENGTH_SHORT, true).show();
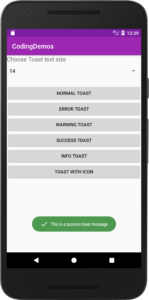
23- Build and run the app to see the result.

Showing Android Toasty success toast message. (Large preview)
Android Toasty info Toast message
24- You can show (info toast message) like this.
Toasty.info(MainActivity.this, "This is a info toast message",
Toast.LENGTH_SHORT, true).show();
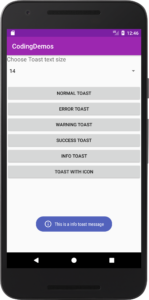
25- Build and run the app to see the output.

Showing Android Toasty info toast message. (Large preview)
Android Toasty Toast message with custom icon
26- To be able to show custom icon, first make sure you have the desired icon inside drawable folder then you can use that icon from drawable folder inside Android Toast message like this.
Drawable icon = getResources().getDrawable(R.drawable.ic_warning_white_48dp);
Toasty.normal(MainActivity.this, "This is a toast message with icon", icon).show();
Here you call Toasty.normal and you pass the current context, the message and the icon which you want to show inside Toast message and finally you call show().
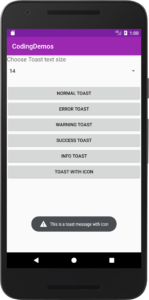
27- Now build and run the app to see the changes.

Showing Android Toasty toast message with icon. (Large preview)
How to increase text size of Toasty Toast message
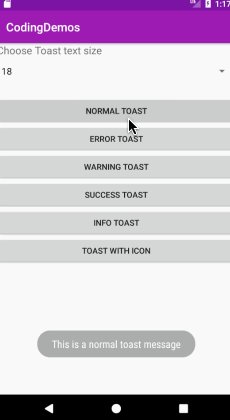
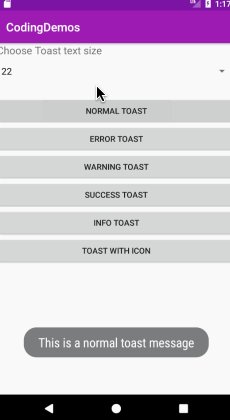
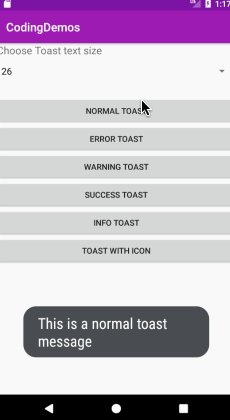
28- Early in the tutorial you have created a Spinner with ArrayAdapter but when you select any of the options from the Spinner the Toast message text size doesn’t change. You can fix that by first calling setOnItemSelectedListener like this.
toastSize.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
Next you need to add the following code inside onItemSelected.
Toasty.Config.getInstance().setTextSize(Integer.valueOf(adapterView.getSelectedItem()
.toString())).apply();
Toasty have a method where you are able to change Toast message text size, here you just pass selected value from Spinner into setTextSize.
29- Build and run the app to see the result.

Changing Android Toasty toast message text size. (Large preview)
30- Here is the full code for activity_main.xml file.
< ?xml version="1.0" encoding="utf-8"?>
< LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.codingdemos.codingdemos.MainActivity">
< TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Choose Toast text size"
android:textSize="18sp" />
< Spinner
android:id="@+id/spToastSize"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp" />
< Button
android:id="@+id/btnNormalToast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Normal toast" />
< Button
android:id="@+id/btnErrorToast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Error toast" />
< Button
android:id="@+id/btnWarningToast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Warning toast" />
< Button
android:id="@+id/btnSuccessToast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Success toast" />
< Button
android:id="@+id/btnInfoToast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Info toast" />
< Button
android:id="@+id/btnIconToast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Toast with icon" />
< /LinearLayout>
31- Here is the full code for MainActivity.java file.
package com.codingdemos.codingdemos;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
import es.dmoral.toasty.Toasty;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
Spinner toastSize;
Button normalToast;
Button errorToast;
Button warningToast;
Button successToast;
Button infoToast;
Button iconToast;
Drawable icon;
String[] toastTxtSize = {"14", "16", "18", "20", "22", "24", "26"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toastSize = findViewById(R.id.spToastSize);
normalToast = findViewById(R.id.btnNormalToast);
errorToast = findViewById(R.id.btnErrorToast);
warningToast = findViewById(R.id.btnWarningToast);
successToast = findViewById(R.id.btnSuccessToast);
infoToast = findViewById(R.id.btnInfoToast);
iconToast = findViewById(R.id.btnIconToast);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this
, android.R.layout.simple_spinner_dropdown_item, toastTxtSize);
toastSize.setAdapter(adapter);
normalToast.setOnClickListener(this);
errorToast.setOnClickListener(this);
warningToast.setOnClickListener(this);
successToast.setOnClickListener(this);
infoToast.setOnClickListener(this);
iconToast.setOnClickListener(this);
icon = getResources().getDrawable(R.drawable.ic_warning_white_48dp);
toastSize.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
Toasty.Config.getInstance().setTextSize(Integer.valueOf(adapterView.getSelectedItem()
.toString())).apply();
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.btnNormalToast:
Toasty.normal(MainActivity.this, "This is a normal toast message",
Toast.LENGTH_SHORT).show();
break;
case R.id.btnErrorToast:
Toasty.error(MainActivity.this, "This is an error toast message",
Toast.LENGTH_SHORT, true).show();
break;
case R.id.btnWarningToast:
Toasty.warning(MainActivity.this, "This is a warning toast message",
Toast.LENGTH_SHORT, true).show();
break;
case R.id.btnSuccessToast:
Toasty.success(MainActivity.this, "This is a success toast message",
Toast.LENGTH_SHORT, true).show();
break;
case R.id.btnInfoToast:
Toasty.info(MainActivity.this, "This is a info toast message",
Toast.LENGTH_SHORT, true).show();
break;
case R.id.btnIconToast:
Toasty.normal(MainActivity.this, "This is a toast message with icon",
icon).show();
break;
}
}
}
32- I hope you find this tutorial helpful and if you have any question please post them in the comment below.
