Last Updated on February 6, 2018
Hi and welcome to another tutorial from codingdemos, today you will learn how to create android toolbar back button for your app.

You can use the android toolbar back button to navigate from one screen to another without having to tap on the actual device back button. Let’s get started 🙂
In this tutorial we will be using the following:
- Android studio version 2.3.3
- Android emulator Nexus 5X with API 24
- Minimum SDK API 16
- Open up Android Studio and create a new project and give it a name, in our case we’ve named it (ToolbarButtonTutorial), choose API 16 as the minimum SDK, then choose a blank activity and click on finish and wait for Android Studio to build your project.
- Open (styles.xml) file and change the parent theme from (Theme.AppCompat.Light.DarkActionBar) to (Theme.AppCompat.Light.NoActionBar) like this:
< resources>
<!-- Base application theme. -->
< style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
< item name="colorPrimary">@color/colorPrimary< /item>
< item name="colorPrimaryDark">@color/colorPrimaryDark< /item>
< item name="colorAccent">@color/colorAccent< /item>
< /style>
< /resources>
- Next let’s add android toolbar, open (activity_main.xml) file and make the following code changes
< ?xml version="1.0" encoding="utf-8"?>
< LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.codingdemos.toolbarbuttontutorial.MainActivity">
< android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
app:theme="@style/ThemeOverlay.AppCompat.Dark" />
< /LinearLayout>
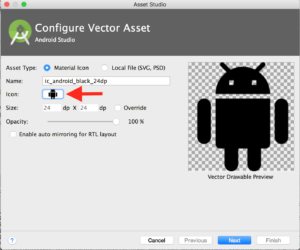
- Now let’s add the back arrow icon inside android toolbar by using Android asset studio. Click on res and then right click on drawable => New => Vector Asset.

Android studio asset studio (Large preview)
- Click on icon where the red arrow is pointing and choose the back arrow icon from the icons list and then click on finish
- When you open (ic_arrow_back_white_24dp.xml) file you will see the following code:
< vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
< path
android:fillColor="#ff000000"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,8 1.41,-1.41L7.83,13H20v-2z"/>
< /vector>
- Change the color of the back arrow icon from black to white by adding white color code inside (android:fillColor) like this:
android:fillColor="#ffffff"
- Open (MainActivity.java) file and let’s define the toolbar, set the app name to be shown in the toolbar as well as the back arrow icon like this:
Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
mToolbar.setTitle(getString(R.string.app_name));
mToolbar.setNavigationIcon(R.drawable.ic_arrow_back_white_24dp);
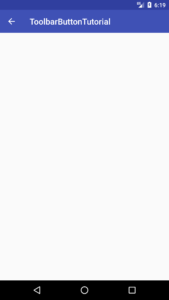
- Run the app, and you will be able to see the toolbar with app name and the back arrow icon.

Android Toolbar Back Button (Large preview)
- Now let’s make the back arrow icon clickable so that when you tap on the icon, you will exit the app like this:
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
In this tutorial we’ve built a simple android app that uses android toolbar back button, to allow the user to navigate between the screen(s) without using the actual device back button. The source code for android toolbar button is available on Github, and if you have a question(s), please let me know in the comment section, and I’ll do my best to answer them.

it was so helping.
thank you for this tutorial.
Thanks
Excellent tutorial.
Thanks
In my avd it is now working i am using nexa 5x api 24
It was so useful, thank you!
thanks this is so helping
Thanku Bro……
Thanks, but how do i do it if i got more activitys and i just want to have this button in some of them and not in the main activity?